Wireframes ou Mock up, como ser ágil?!

Quero tratar nesse artigo sobre a viabilidade e a diferença de desenvolver wireframes e como ser ágil para seu projeto, avaliando o tipo de equipe que se encontra mas antes tenho que fazer um breve panorama do porquê disso tudo.
Hoje, conversando com um cliente, tomando nota sobre o que ele deseja que o sistema faça sobre a parte de interface e interações com o usuário, avaliando todos os pontos citados, sabemos que não iremos conseguir coletar todos os requisitos e precisaremos de outras reuniões para fazer com que a aplicação tenha o resultado esperado.
Bom até aí nenhuma novidade, certo? Enquanto o cliente enumera os requisitos, você vaí fazendo um rascunho (papel e caneta) de como acredita que pode ser a interface desse MVP - Minimium Viable Product e é lógico que o cliente tem pressa.

Ferramentas para ser mais Ágil
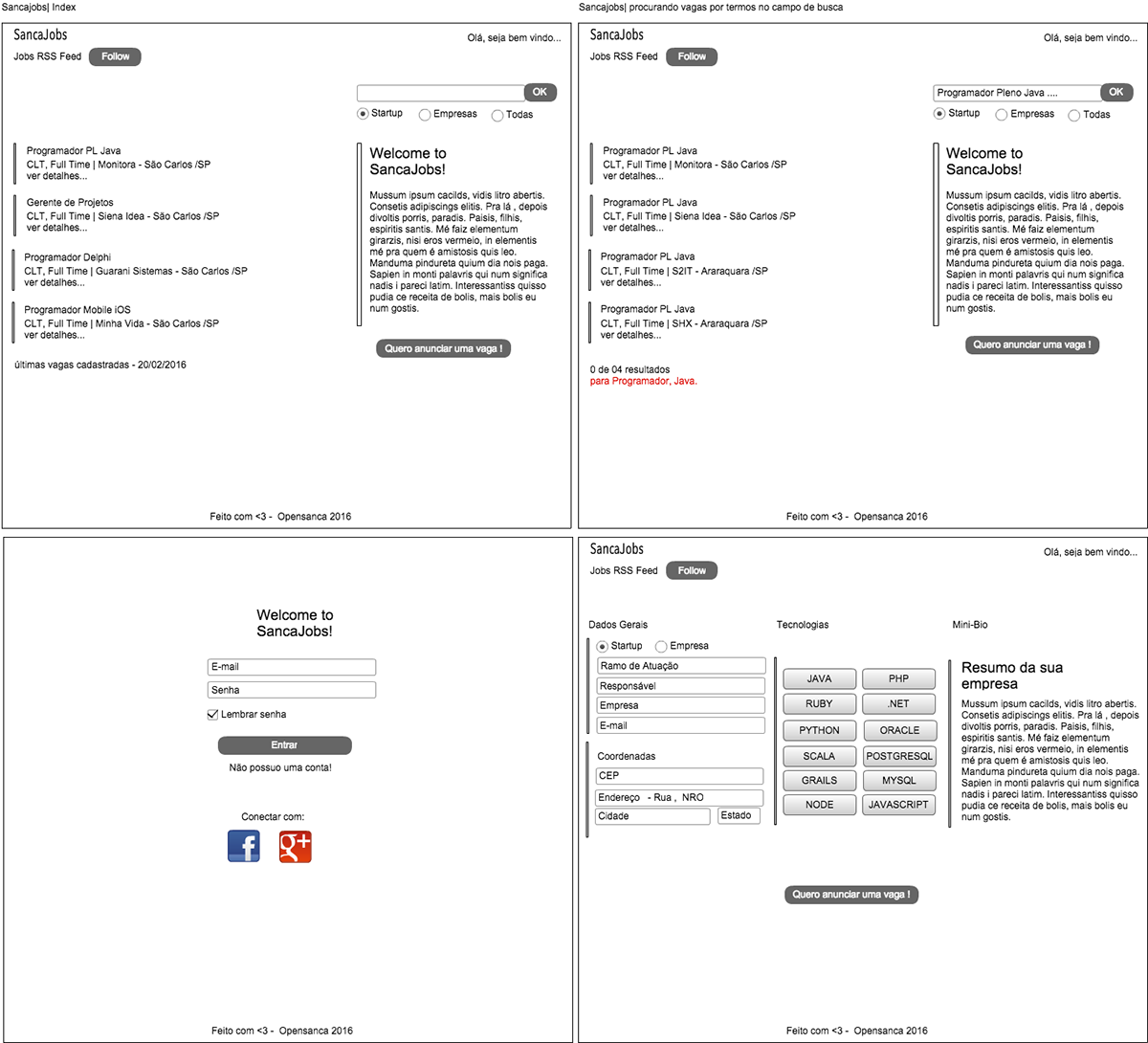
Sendo assim, já retorno para a estação de trabalho e começo a passar a limpo aqueles rasbicos que fiz e começo a criar um wireframe de “baixa/média-fidelidade”, costumo usar o Caccoo como ferramenta de criação de wireframes, existem inúmeras como:
- Axure
- Balsamiq
- MockFlow
Sobre a minha escolha sobre o Cacoo, alguns pontos relevantes para tomar nota:
- A aplicação é 100% online;
- Aplicação é “free”;
- Permite compartilhamento do projeto com outras pessoas;
- Export para PNG (apenas no plano Free);
Com essa gama de recursos que a aplicação me oferece, eu consigo facilmente ser mais assertivo na minha entrega final e qualquer mudança que precisa ser feito durante as próximas reuniões, já posso fazer ao lado do cliente, isso é ser ágil! ;)

Bem, até aqui falamos de colaboração, refatoração, insigth e feedback, veja que já começamos a tornar o processo que antes era apenas de uma única pessoa a propagar para uma cadeia de fatores e pessoas envolvidas para que o projeto flua de forma mais dinâmica e contínua!
Wireframe vs Mock | Prós & Contras
Como nem tudo são flores, já me deparei com equipe que somente o wireframe estático, não é viável, pois a equipe julga alguns pontos importantes, como:
- Mock navegavél
- Reaproveitamento do HTML & CSS
- Wireframes de alta fidelidade, requerem muita demanda de refatoração até aprovação.
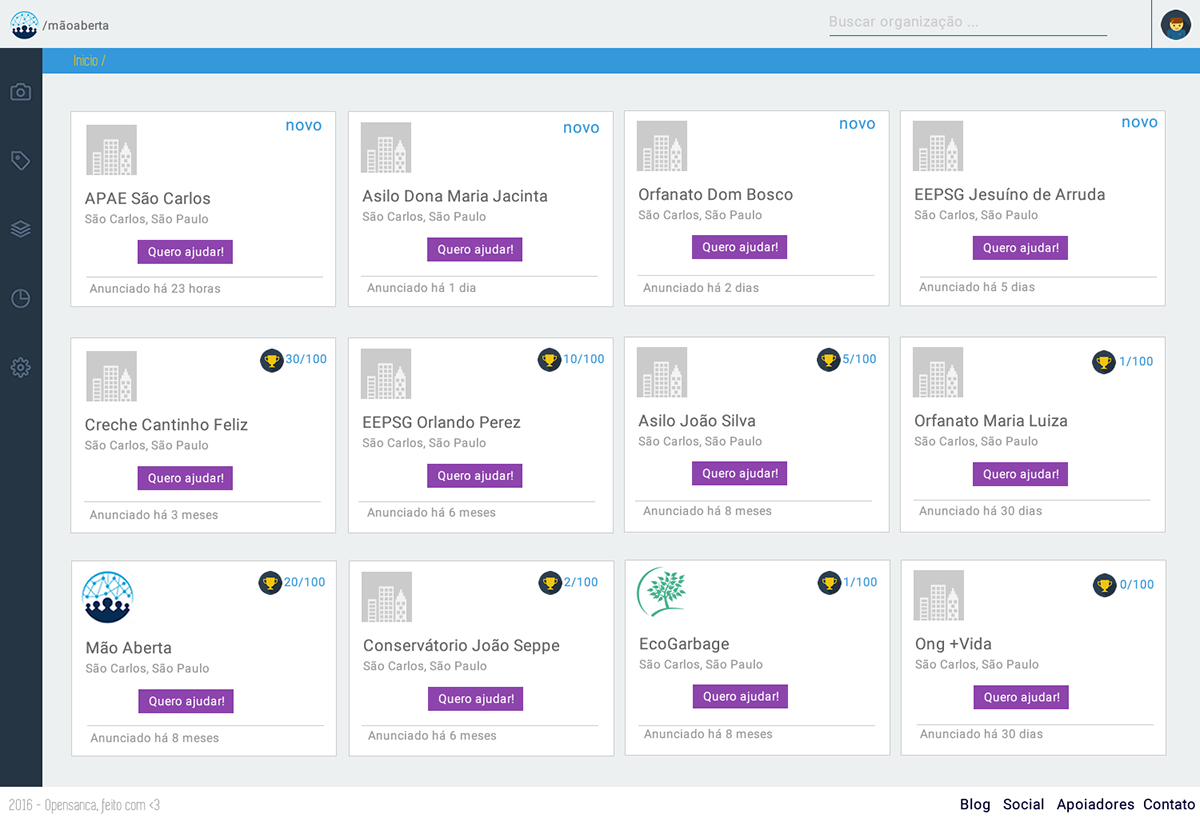
Para este caso, você deve já começar arregaçando as mangas e dando vida para o wireframe, isto é, esqueça os rascunhos crie uma base com os elementos padrões que toda interface vai possuir, como:
- Navegação
- Botões
- Tabelas
- Forms
Dica, recomendo fortemente que nessa etapa, adote um framework CSS para isto:
Enfim estamos falando em ser ágil para a equipe, esses frameworks vão acelerar seu tempo de desenvolvimento e o código será reaproveitado, eles possuem bastante componentes já pronto, não se preocupe com Cores & Fontes.
Lembre-se mesmo que esteja validando fluxo, sua principal preocupação deve ser a interação e as ações do usuário. Aqui no codepen.io eu mostro um rascunho de como fiz a interface e abaixo como ficou o projeto final.

Para argumentar mais sobre isso, pesquisando sobre UX Design tem esse video abaixo evidenciando a concepção do processo do UX, e o porquê de wireframes, sobre baixa e alta fidelidade, vale a pena, assite aí!
Conclusão
Quando devo fazer wireframe e quanto devo fazer mock? Pela minha experiência, pude observar que deve-se levar em consideração o amadurecimento da equipe e o grau que o projeto já se encontra:
- O projeto já se encontra consolidado e estamos em desenvolvimento?
- Podemos poupar muito tempo já com o mock, afinal temos basicamente todos os componentes prontos.
A então o wireframe seria perca de tempo? Nãoooo! O wireframe serve para os seguintes cenários:
- Validação de fluxos complexo, da qual o cliente está em dúvida ainda qual será a interação do usuário;
- Prévia de validação, ou seja á equipe pode ter uma noção rápida sobre o que está por vir;
- Colaboração, a equipe pode pontuar problemas, ideias e novas formas, naqueles rabisco que tu fez;
- Brainstorm, no momento do wireframe pode coletar vários insigth.
Neste ano ministrei um Workshop - Do papel a Prototipação no IFSP - Araraquara, na qual demonstro que mesmo com os rascunhos no papel você pode fazer todo fluxo interativo com o usuário e coletar as informações importantes para á aplicação.
Caso você queira testar, para fazer esse workshop, eu utilizei o POP app ele basicamente lhe fornece condições para que crie todo o fluxo de interação do aplicativo com o usuário, você tem a possibilidade de tirar fotos do que rascunhou e depois fazendo o mapeamento para as outras telas com isso você pode validar com o cliente, além de ser simples, prático e interativo.

Fim!